How to Setup Your Website
Welcome to MSP Sites!
Let’s dive into building your website. Before you begin, there are a few essential steps to keep you on track and ensure your site gets completed as quickly as possible. Please note: these steps are crucial and cannot be skipped.
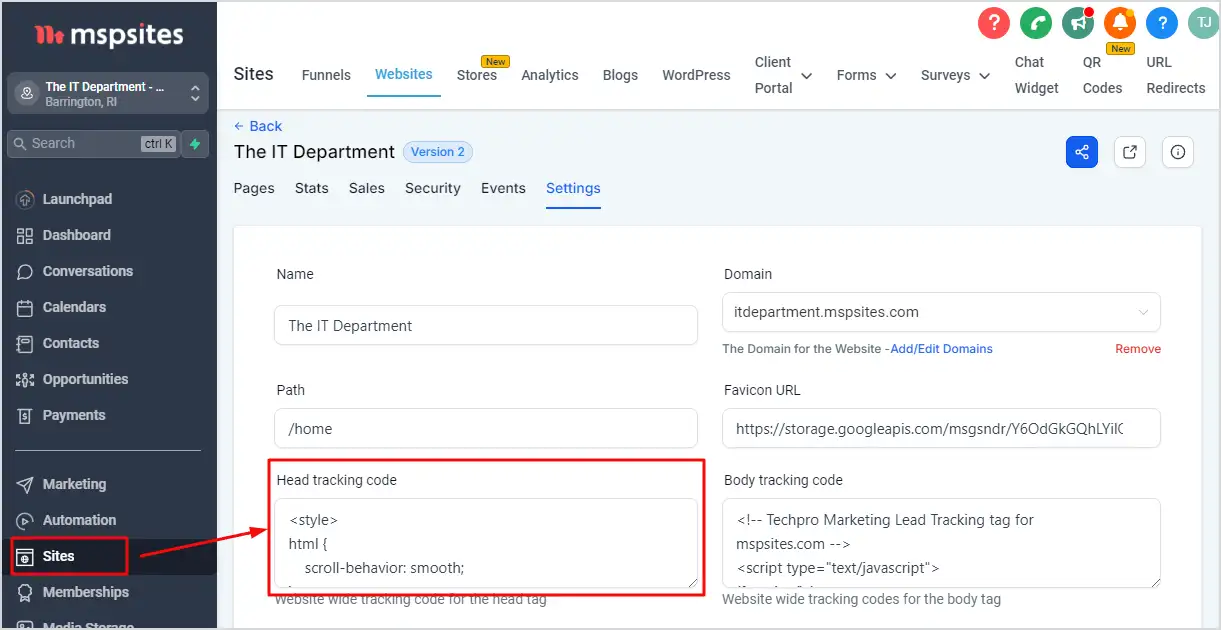
Step 1 - Add CSS code
Copy and paste the CSS code in Sites > Websites > Settings > Head Tracking Code, as shown below:

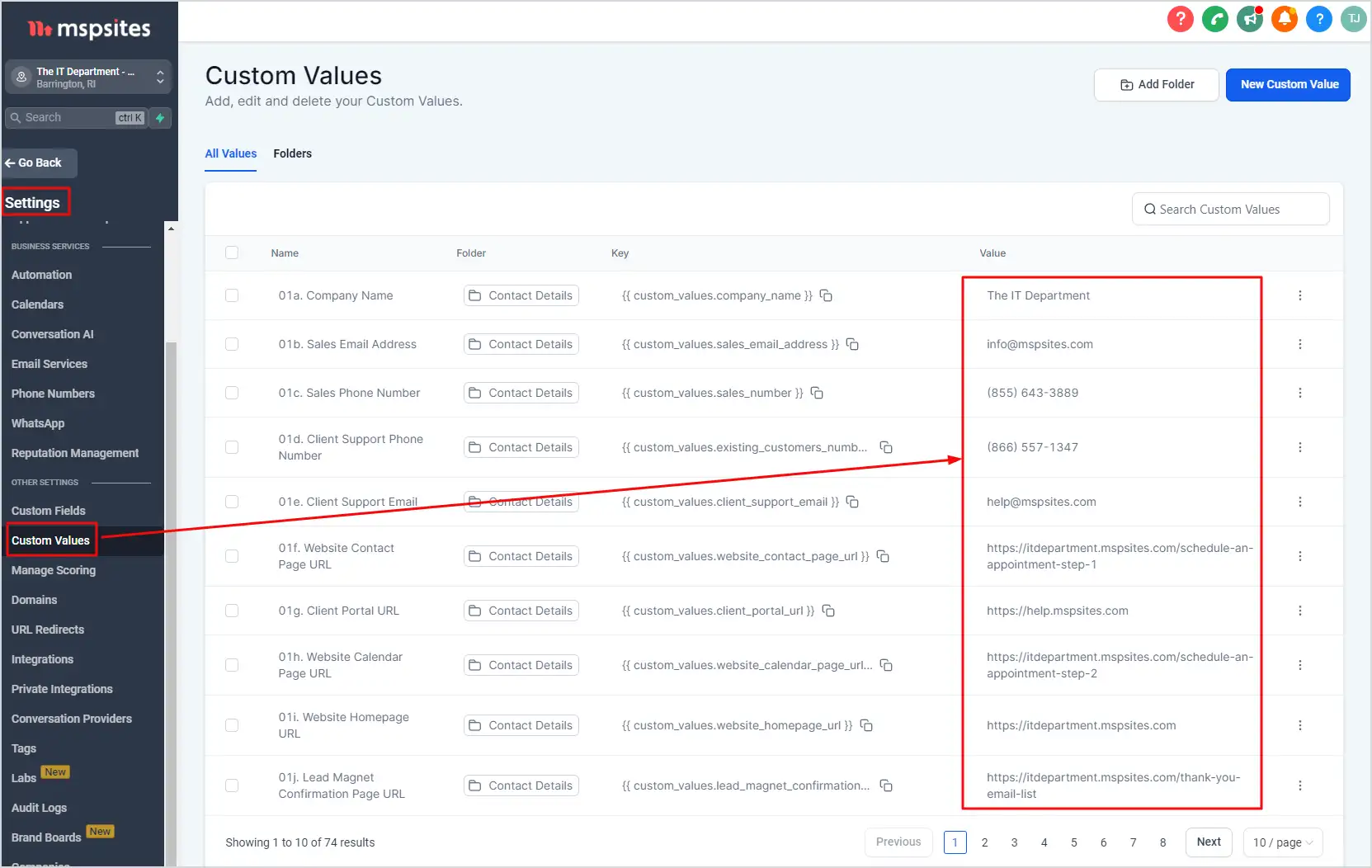
Step 2 - Fill in the Custom Values
Before using the template, please go to Settings > Custom Values and fill in all the custom values (your company name, address, contact and support phone numbers, your logo and brand colors, testimonials from your clients etc.) as shown in the screenshots.
Once you've done this, the entire website will be updated with the information, brand colors, logos and images that you've added.

Want to use the color theme from the demo?
Copy and paste the theme color codes into your custom values:
Step 3 - Further Customize Your Site
Edit Existing Pages: Use the visual editor to make changes to any page by simply clicking the Edit button.
Create New Pages: Click the + Add New Page button to start fresh. For a quick setup, choose the Service Page Template as your foundation for the new page.
Access Image Source Files: Download the image source files below to edit and export them for further customization of your site.